4月20日,为了满足更多客户的需求、提升产品体验,我们对产品进行了新的更新,本次我们重点优化了3个功能,详细的更新内容如下所示:
1、留言表单关联产品/文章
2、小程序客服功能开发支持接入企业微信客服
3、选项卡插件优化
一、留言表单关联产品/文章(基础版、标准版,营销版,至尊版)
使用场景:管理员可以从后台看到用户在哪一个产品或者文章下进行的留言,从而精准的获得用户的需求。
注意:该功能需要和产品/文章详情插件搭配使用!
1.1 电脑端前台:“插件” — “留言”插件中增加与产品/文章关联设置项;步骤如下:
“字段设置” —“开启文章/产品关联:是”—“文章/产品” ,
注意:查看留言数据需要到后台的“营销工具”模块中“留言管理”,选择对应的留言页面即可查看
1.2 手机端前台:“插件” — “留言”插件中增加与产品/文章关联设置项;步骤如下:
“字段设置” —“开启文章/产品关联:是”—“文章/产品”
操作类似于电脑端
二、小程序客服功能开发支持接入企业微信(基础版,标准版、营销版,至尊版)
使用场景:保持微信原生态体验而且不需要引入第三方客服软件,提供一致的咨询体验。
2.1 小程序端前台:插件库—客服—打开企业微信按钮
三、选项卡插件优化(基础版、标准版,营销版,至尊版)
使用场景:当标签选择竖向且居右时无法设置标签内容与标签之间的距离
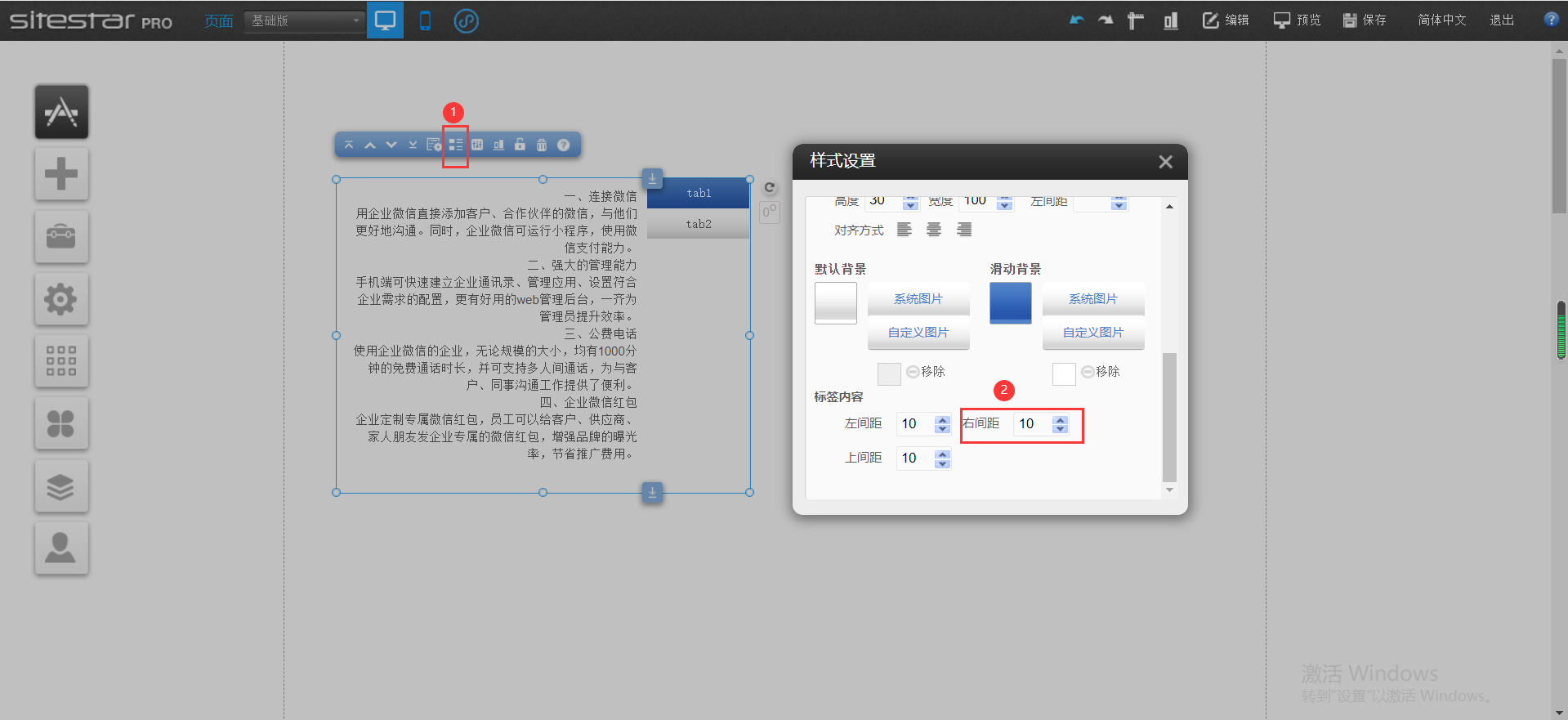
3.1 PC端/手机端 建站前台:“插件” — “常用”— “选项卡”插件中设置步骤如下:
“样式设置” —“标签类型:竖向”— “标签位置:居右”— “标签内容:右间距”;
注意:只有标签类型选择竖向、标签位置选择居右时,标签内容:右间距选项才会出现。

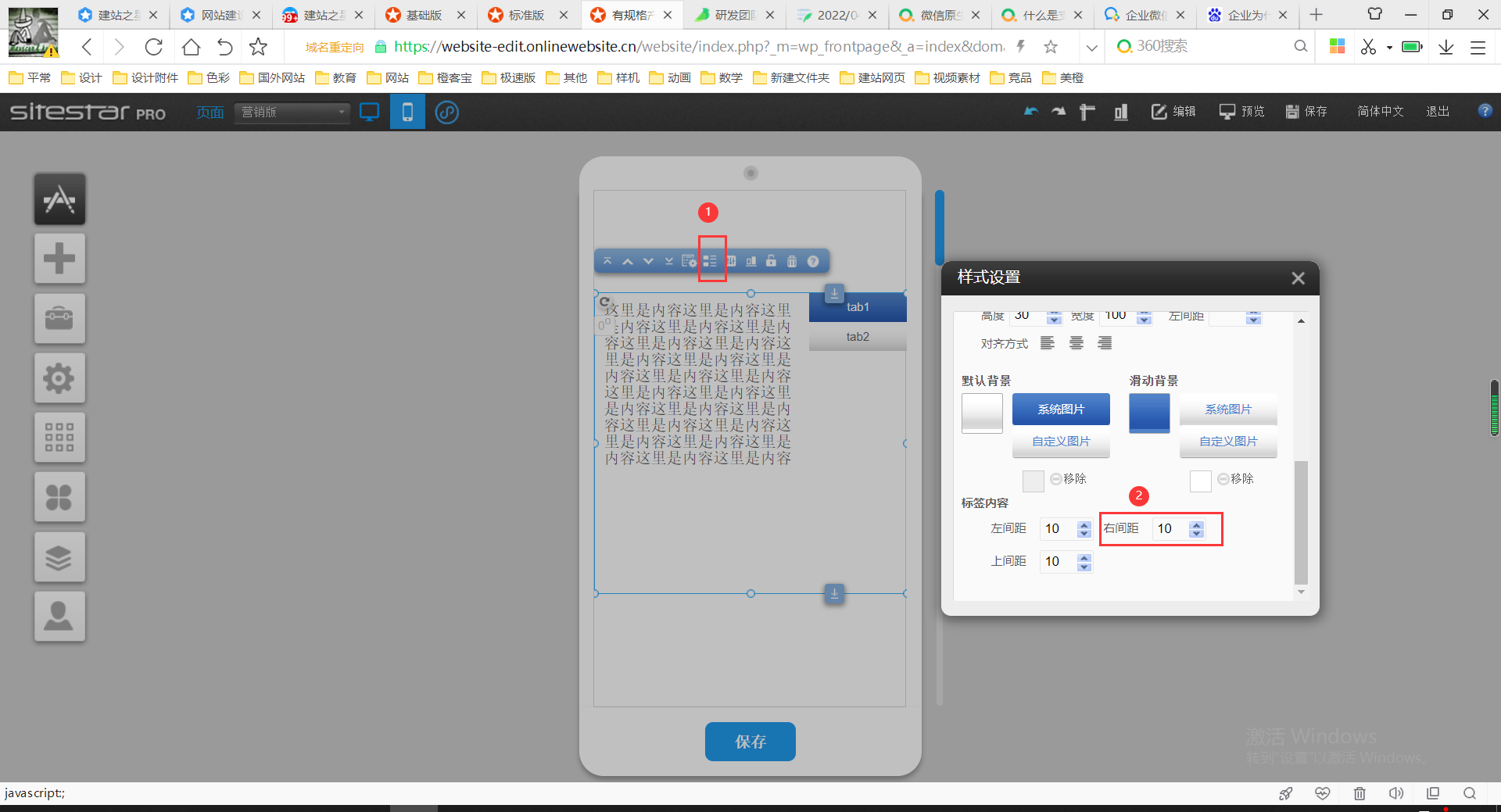
3.2 手机端 建站前台:“插件” — “所有插件”— “选项卡”插件中设置步骤如下:
“样式设置”— “标签类型:竖向”— “标签位置:居右”— “标签内容:右间距”;
注意:只有标签类型选择竖向,标签位置选择居右时,标签内容:右间距选项才会出现。